Content
There are endless possibilities for website content, and it will depend heavily on your brand and business. Due to the infinite amount of content customizations available, there are many ways to present information to your users. These various elements of a website can help you deliver a fully aesthetic and informative site to your end-user.
Content Boxes
Content boxes are (shockingly) used to house content on your website. Content boxes can hold text, imagery, video, icons, lists, tables, and more. If you’re designing your website on your own, you’ll find yourself using content boxes and content blocks to structure your website.

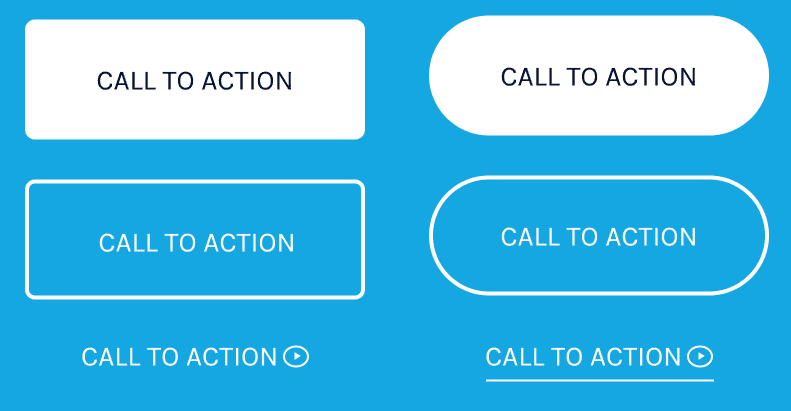
Call-to-Action Buttons
Often abbreviated to CTA, your call-to-action is what you want your users to do. On your website, these are buttons or links to guide users towards your goal conversion. Some examples include “Sign Up”, “Register Today”, “Learn More”, “Subscribe”, or “Buy Now”.

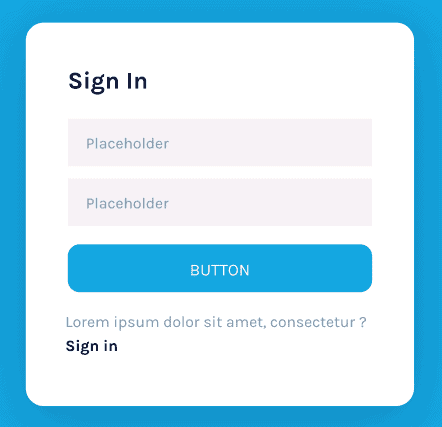
Forms
Forms are most commonly used to capture a user’s information so you may contact them with promotional and support information. It is used for subscriptions, orders, general inquiries, and more. Generally, the information that is submitted through a web form is transferred directly to the company database and/or email.

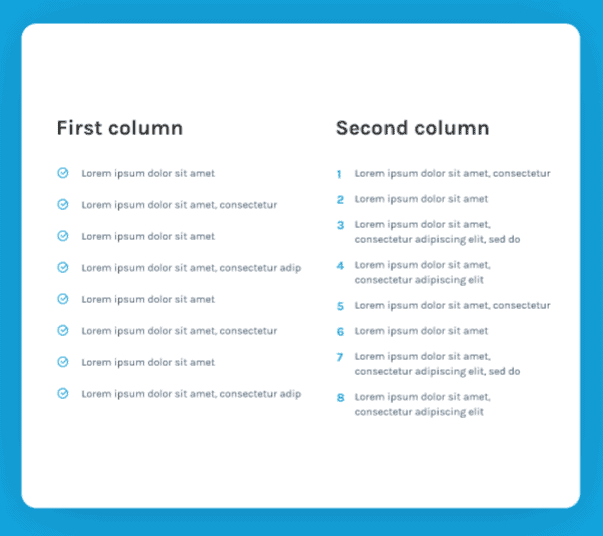
Unordered & Ordered Lists
You can use lists, either ordered or unordered, to give your visitors a different way of receiving information. Lists are a simple way to deliver simple content and can be useful for instructions or bullet-type information. An ordered list is typically a numbered list of items in numerical or alphabetical order, while an unordered list has related items in no particular order.

Accordion Content Blocks
An accordion is a vertically stacked list of headings that can be clicked to reveal or hide content associated with them. You can use these blocks to show your content in a progressive, natural way.

Tab Content Blocks
You can separate your content out by using tabs. If you have a lot of information to provide your customers on a single page, using tabs is a good way to save space and not overwhelm your users with endless scrolling.

Dividers
Dividers are thick lines that are used to signify the division of sections or blocks. You may consider using a divider on a page where you’ve got a lot of information to convey. Dividers give your user room to breathe and absorb your content without feeling overwhelmed.

Testimonials
A great addition to any website is a testimonials section. The modern-day consumer is smart and cynical, and they will go out of their way to research products and companies before purchasing. Providing testimonials on your website helps reaffirm that your company is a trustworthy and respectable entity in your industry. They instill a sense of credibility that can’t be overstated.

Countdowns
Often used to spark interest in an upcoming event, countdowns are a great tool to instill a sense of urgency for your visitors. For example, you could use a countdown to mark the upcoming end of a sale or an upcoming event for visitors to attend.

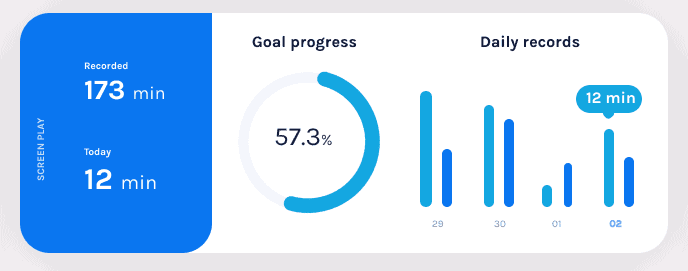
Counters
Counters can show how many visitors attend or purchase from your site. This can be a great tool to promote purchases occurring live on your sites for current visitors. You can also use counters to show the number of projects you have completed and nearly anything you would like your potential clients to see that can show your experience.

Timeline
Timeline blocks are an extremely versatile element in website design. Of course, they can be used to show a timeline, but they can also be used to show an order of process, a list, key features or benefits, and more. It is typically a full-width element with a line and bullets along the line to indicate the forward progression of the content.

Team Member Boxes
Team member boxes usually incorporate a photo of a staff member and a brief write-up that includes their title and some personal information. It is becoming more commonplace for companies to list their teams on their websites as it puts a face to the name for customers, and creates an environment where trust and loyalty can grow organically. These boxes, or content blocks, can be arranged and designed in any way you prefer to show off your awesome team.

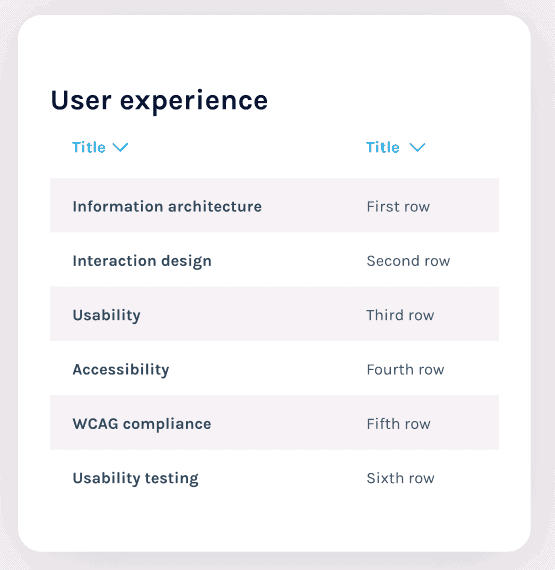
Tables
Tables are a great way to give your user’s bullet form information and easily compare it to relevant opposition. Tables are most commonly used to show price differentials and tiers. For example, if you’re offering a subscription service with 3 tiers, you may consider putting the price and plan information in tables so users can easily see the difference in value between your tiered programs.

Tooltips
If you ever missed Clippy, the helpful assistant for Microsoft Word, tooltips might be for you. Also known as info tips or hints, tooltips are graphic elements that display a textbox with useful information about your website. These pop up when a user hovers over a specific item on your page.

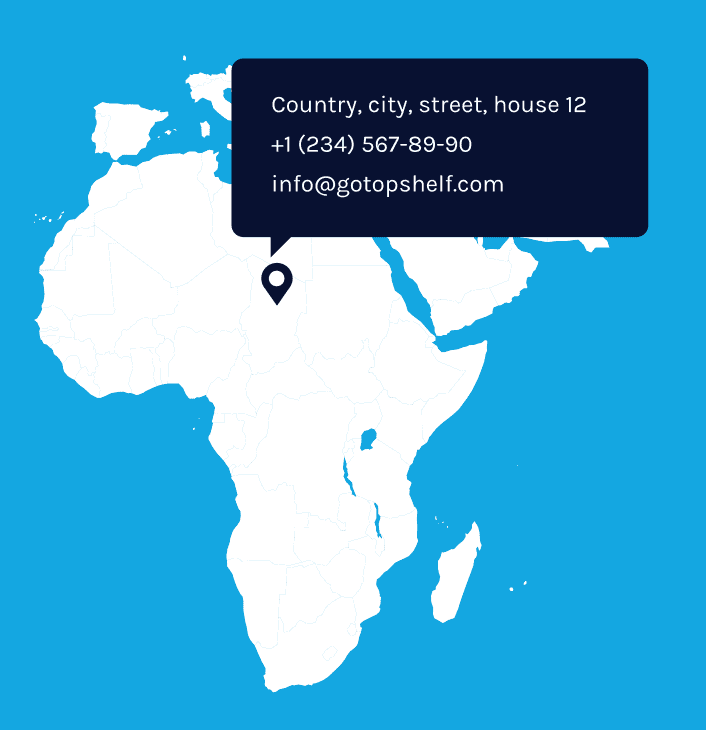
Maps
You can use maps on your website to show customers where you’re located, as well as other locations they can visit for your products or services. Providing a visual aid with an address is much more appealing to users, and encourages them to interact with your page.

Sliders
Sliders are an antiquated web element and refer to an interactive section where a user clicks through a “slideshow” of content. An example of a slider is a revolving carousel that displays products or photos. They are most useful for businesses wanting to show relevant content or showcase professional portfolios, but generally, sliders are not recommended for day-to-day web design.

Imagery
One of the most important pieces of your website will be in your imagery. Visual aids help instill or provoke particular feelings in your user and can have a major impact on a website’s success. The more visually appealing and relevant your imagery is to your brand, the better your website will perform.
Gallery
An image gallery is a great way to showcase high-quality images on your website. Galleries are often used to display products, services, portfolio work, events, and other business-related imagery for users to peruse.

Lightboxes, Popups, & Slide-ins
A lightbox is a pop-up window overlaid against your webpage, usually dimming or blurring the background to draw all focus to the lightbox. It can be used anywhere on your site and is also commonly used to allow website visitors to view a larger size image of something on your site.

A pop-up is like a lightbox but appears upon certain triggers. For example, a popup that appears when a user moves their mouse to exit the page is called an “Exit Intent Popup” because it only appears as a result of a user’s action or time spent on the page.

A slide-in is like a pop-up, but it slides into the screen and sometimes sticks during scroll. Slide-ins have slowly phased out of many sites, but in the right circumstances, they can still be very useful.

Icons
Small clipart style images, icons are a fun way to add some dynamism to your website. Icons can be used to support short text, and using the same icons on different pages can help show users where certain sections are related. You can also use icons in content boxes, to accompany services lists, and to communicate key features. Icons are a fun and simple way to add visual spice to your website.

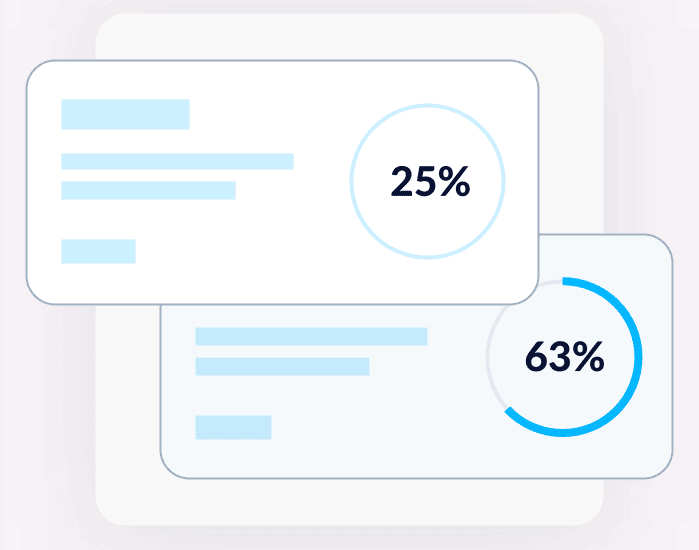
Charts
Charts are an intuitive way to present information to your users in an easily digestible fashion, especially if you’re finding yourself overrun with statistics you’d like to share with your audience. If you’re looking for a way to compare information or make information easy to digest, consider utilizing a chart. Bar charts and pie charts are the most common for websites as they are the most commonly understood by the general public.

Background Images
Sometimes a white webpage is not the best option for your business. You can use background images to give your website a more appealing look and to convey certain emotions to your users. For example, if you were looking to book guests for a tropical vacation, you may consider using beach and ocean images on your webpage.

Photos
Your website should include photos on most pages. If your website is primarily text, users are less inclined to stay. You want to make your content appealing to the eye, and draw users in to then read what you have to say. Photos are a must on all great websites.

Video
Similar to your imagery, the use of video on your website cannot be overlooked. Video is a highly effective tool to communicate with your audience as it eliminates their need to read, scroll, or search for information. Your videos should be kept relatively short and concise, and serve as a supporting tool for your content.
Video Players
You can use third-party services to play videos on or for your website. There are a plethora of options, such as QuickTime, YouTube, and VLC. Using a video player allows users to engage with your content.

Video Backgrounds
Similarly to image backgrounds, you can use videos for the background of your website. It provides a more dynamic option for companies that are looking for their website to really stand out. Be careful not to use a video that is too busy, as it may draw attention from your content.

Embedded Videos
Videos that are built-in to your website are called embedded videos. Rather than using a third-party service to play your video, you can code your video into your page to give it a more seamless experience. Many third-party operators, such as YouTube, offer an embedding option that is user-friendly and simple to install.

Conclusion
There are many elements involved in web design, some of which are listed above. The key isn’t to incorporate everything, but to select the most effective elements for your design, content, and audience. Find inspiration in this list, and create a website that utilizes the best elements for your visitors. Hopefully, this list helps you create highly versatile and simple-to-navigate websites that cater to your end-user.